Assim como um arquiteto planeja cada detalhe de um ambiente, a construção de uma landing page de alta conversão também demanda atenção e planejamento de sua estrutura, elementos e informações. Tendo a experiência do usuário e fluxo de navegação como nortes, cada um desses alicerces desempenha um papel crucial em uma Landing Page de alta conversão.
Então, não: criar uma Landing Page não é uma tarefa simples. Mas, sabendo disso, preparamos este artigo para te apresentar em detalhes cada um dos elementos essenciais de uma Landing Page de alta conversão e o que você precisa considerar para construí-la. Vamos lá?
O que você vai encontrar nesse artigo:
O que é Landing Page?
Você já deve estar familiarizado com o conceito de Landing Page, mas ainda assim acredito que seja importante trazer esse tópico para garantir que estamos falando a mesma língua.
Uma Landing Page (ou simplesmente “LP”) é uma ferramenta muito utilizada no contexto do Inbound Marketing. O termo pode ser traduzido como “página de aterrissagem”, e a grande diferença dela para as páginas comuns de seu site é que a Landing Page tem um foco único de apresentação de oferta.
Algumas Landing Pages serão páginas de agradecimento, que apenas entrega a oferta após a conversão em um formulário.
Outras serão páginas de vendas, que têm um caminho direto para checkout.
E, o tipo mais comum, é aquele que apresenta um formulário para conversão de Leads.
Ainda neste último tipo, podemos ainda dividir as Landing Pages em:
- Indiretas (conversão de materiais ricos, inscrição em newsletter, etc)
- Diretas (ofertas relacionadas diretamente à compra)
Neste artigo vamos nos concentrar em falar sobre Landing Pages de Conversão Diretas, ou seja: Landing Pages que estão vendendo a oferta principal da empresa, e apresentam um formulário para solicitar demonstração ou atendimento comercial.
Mas, claro, todos os elementos aqui destacados podem ser adaptados de acordo com o objetivo da sua Landing Page.
O que faz uma Landing Page ter alta conversão?
Antes de começarmos a falar sobre elementos de design, gatilhos mentais e truques de copy, precisamos falar sobre a mais importante tríade de uma Landing Page de Alta Conversão: oferta de valor, autoridade e curiosidade.
Sem esses 3 elementos, não há milagre que possa ser feito para conquistar a conversão – seja ela o clique em um botão ou o preenchimento de um formulário.
Vamos ver cada uma delas?
Oferta de valor
O primeiro ponto (e talvez mais importante) é sua oferta de valor. A oferta que você está fazendo é relevante? Existem pessoas verdadeiramente interessadas no que você está oferecendo?
Ter uma oferta que seja realmente valiosa é o primeiro passo. O segundo passo é apresentar essa oferta de valor para o público de forma que seus benefícios fiquem claros – bem como o que é necessário para que o público obtenha esse beneficio.
Autoridade
A Autoridade está relacionada com a credibilidade da sua empresa e das informações apresentadas, bem como com a comprovação de eficácia.
Depoimentos e avaliações podem fazer uma grande diferença aqui, mas a autoridade é um elemento que é fortalecido em sistema.
Ou seja: todos os pontos de contato com sua empresa estarão atuando para fortalecer ou enfraquecer sua autoridade. Portanto, tenha isso em mente ao construir seu plano de marketing.
Curiosidade
Por fim, a curiosidade serve para instigar o visitante a navegar pela página e tomar a ação pretendida.
Ela precisa ser intensamente trabalhada na página, tanto através de elementos gráficos (como imagens e vídeos) como no copywriting da sua página.
Pergunte-se o que seu público precisa saber antes de comprar seu produto, e por que o seu produto e não o do concorrente.
Converse com seus clientes atuais e veja as principais razões que os levaram à compra.
Anatomia de uma Landing Page de alta conversão
Agora que já tivemos uma introdução sobre os princípios fundamentais para uma Landing Page de alta conversão, é hora de dissecarmos uma Landing Page para entender os elementos mais importantes para que você possa construir uma Landing Page capaz de atingir altas taxas de conversão.
1) Primeira dobra / above the fold
Ele é o topo da página, a primeira parte que o visitante verá e, por isso, é responsável por captar a atenção do seu visitante e fazê-lo querer continuar a leitura.
É comum apresentar aqui o logo da empresa, e a chamada principal de sua oferta, que costuma evidenciar o problema a ser resolvido e pode ou não ser acompanhada de um texto curto detalhando o assunto.
É importante que o título seja criado como H1 para que o navegador compreenda-o como o título da sua página e, lembre-se: sua página deve ter apenas um H1.
8 em cada 10 pessoas leem apenas o título da sua Landing Page, então um bom título deve comunicar sua oferta e despertar a curiosidade de seu visitante, provocando o desejo de seguir em frente.
Além disso, é interessante ter um botão na primeira dobra e um elemento gráfico que também contribua para prender a atenção do visitante, como imagem ou vídeo.
Para construir uma boa seção de abertura, considere uma altura em torno de 600 a 830px.

2) Argumentação / corpo da Landing Page
Você conquistou a atenção de seu visitante, e agora chegou a hora de fazer a manutenção dessa atenção para poder dizer a ele tudo que você precisa dizer para convencê-lo a dar uma chance à sua oferta.
O corpo da sua Landing Page é o momento em que você precisará apresentar sua argumentação. Para manter seu visitante interessado e progredindo pela sua página, seus textos precisam ser claros, e com a linguagem adequada ao público-alvo dessa oferta.
Neste momento, não existe muita rigidez sobre como apresentar as informações, mas alguns elementos que podem ser apresentados são:
- Explicação de como funciona seu produto;
- Benefícios e recursos exclusivos em tópicos;
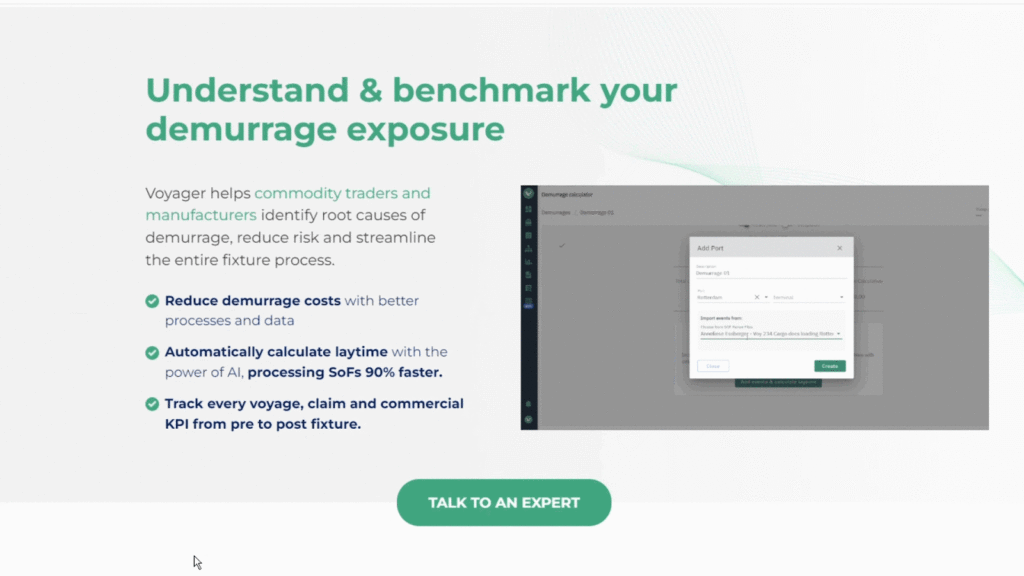
- Imagens do seu produto;
- Prova social, com depoimentos e avaliações;
- E muito mais!

O uso de imagens, gifs ou vídeos na argumentação
Apesar de não existir regra, precisamos considerar que o ser humano toma rapidamente a decisão sobre o que lhe interessa ou não. E é inegável que elementos visualmente impactantes são capazes de chamar a atenção do visitante e despertar sua curiosidade, impactando diretamente os resultados de sua Landing Page.
Um exemplo é o uso de vídeos, que é capaz de aumentar sua conversão em até 86%, além de aumentar o tempo médio de permanência do visitante em sua página.
Esses elementos visuais também auxiliam no equilíbrio da página, evitando o cansaço causado pelo excesso de texto e podem complementar o que está sendo explicado.


4) Área do formulário
Seu visitante chegou até o formulário, mas tome cuidado para não contar vitória antes da hora! Seu visitante ainda pode desistir de preencher o formulário e ir embora.
Para conquistar a conversão, o formulário precisa ser muito bem pensado, tanto na escolha das perguntas quanto na sua apresentação visual, já que é por onde você receberá as informações dos leads.
Existem diferentes formas de estilizar a aparência do formulário: ele pode ter uma ou mais colunas, por exemplo; as perguntas podem estar dentro ou fora dos campos… Com tantas opções, qual o melhor caminho seguir?
Em relação às colunas, analisando pelo lado da experiência do usuário, quando as perguntas são dispostas em mais de uma coluna a interpretação dos usuários pode ser dificultada.
Posicionar os campos um abaixo do outro torna mais fácil para os usuários lerem e preencherem o formulário rapidamente, ao contrário da disposição lado a lado que desacelera a compreensão e o preenchimento, seguindo um padrão de leitura em formato Z.
Contudo, o formulário em duas colunas, por exemplo, pode ser uma boa alternativa para quando existem poucos campos para preenchimento e eles são informações simples e curtas (e-mail, nome).

Quanto aos campos com as perguntas dentro ou fora, é preciso ter cautela. As perguntas fora do campo são sempre boas opções e facilitam a vida do usuário, diminuindo a necessidade de uso da memória, contudo às vezes o formulário se torna muito grande.
Outro ponto de atenção é a seção onde será localizado o formulário, normalmente ele aparece no topo ou no fim da página, e é comum a crença de que o formulário no topo da página resulta em uma melhor taxa de conversão.
Bem, nós já rodamos experimentos nesse sentido por aqui, e o que podemos afirmar é que não existe uma relação direta entre posição do formulário e taxa de conversão. Em algumas situações, o formulário no topo aumentou a conversão; enquanto em outras, o formulário ao final da página teve um melhor desempenho.


Então, fica aqui o meu conselho: rode um teste A/B e verifique o que funciona melhor para a sua oferta.
5) CTA (Call to action)
A chamada para ação diz para seus visitantes o que você quer que eles façam, é uma forma de deixar mais clara sua oferta e quais ganhos ela trará ao lead. Além do copy do CTA ser atrativo ele serve para indicar o que acontecerá ao clicar no botão, isso é importante para não causar frustração no usuário ou receio de clicar no botão.
O CTA pode aparecer diversas vezes ao longo da LP em pontos estratégicos conforme o visitante absorve o conteúdo da página, como por exemplo, após os benefícios da sua empresa, ou seja, em momentos que o visitante pode sentir que está pronto para avançar para o preenchimento do formulário.
6) Perguntas Frequentes
Também conhecido como FAQ, essa seção busca trazer as principais dúvidas que seu lead pode ter sobre seu produto ou serviço, ela é importante para complementar sua oferta e pode detalhar questões como o uso do produto, processo de compra e etc.
7) Rodapé em Landing Pages
No rodapé, menos é mais: limite-se à logo ou alguns selos. Evite informações de contato ou redes sociais para não desviar a atenção de seus visitantes da oferta que você está colocando na mesa.
Como aprender a construir Landing Pages profissionais
As principais ferramentas de criação de Landing Pages hoje oferecem editores drag and drop e até templates prontos que auxiliam a criação de páginas por profissionais de marketing, possibilitando que você crie uma página de aterrissagem mesmo sem ser um programador ou designer.
Mas essas mesmas ferramentas costumam também disponibilizar ferramentas de edição avançada, que permitirão que experts elevem o nível dessas Landing Pages, criando páginas surpreendentes.
Para aprender alguns dos truques que usamos na edição avançada de Landing Pages usando o RD Station, conheça nosso curso rápido de HTML e CSS para Landing Pages!







 Livre seu time do “piloto automático”!
Livre seu time do “piloto automático”!