Ao planejar os conteúdos e materiais que irão compor as suas jornadas de marketing de conteúdo, você já parou para pensar em por que o design é importante para sua estratégia?
A organização visual dos materiais lançados pelo seu negócio é tão importante quanto um um bom copywriting ou uma jornada de compra bem definida. Quando vemos algo pela primeira vez, nosso cérebro automaticamente busca identificar padrões e agrupamentos que o ajude a entender essa imagem. Nós somos seres emocionais e por isso fazemos julgamentos involuntários na primeira “olhada”!
Se este momento resulta em uma resposta positiva, ou seja, se passa uma sensação agradável ou faz sentido com o seu background de experiências, você tende a ficar mais curioso e animado. Por outro lado, quando as informações visuais percebidas geram uma resposta negativa, tendemos a despriorizar seu conteúdo e até mesmo duvidar de sua seriedade ou confiabilidade.
Mas o que tudo isso tem a ver com o meu blog ou eBook? Bom, isso ajuda a garantir, ou pelo menos incitar, o público a ter uma experiência agradável com a sua marca e assim o torna mais propenso a continuar o caminho mágico do seu funil.
Está pronto para capturar a atenção dos seus leads? Então se liga nas nossas dicas para melhorar as estratégias de design nos seus pontos de contato!
O que você vai encontrar nesse artigo:
Conheça seu público
Se como parte da sua preparação para qualquer material você identificou e mapeou suas personas, então você sabe as principais características do seu público alvo. Está na hora de usá-las ao seu favor visualmente!
O seu público é mais jovem? Isso quer dizer que ele está mais acostumado a utilizar emojis e ícones, por exemplo. É um público mais conservador? É provável que ele prefira cores mais sóbrias e layouts mais tradicionais. Por estarmos produzindo materiais direcionados a essas personas, é importante deixar de lado preferências pessoais e optar pelo que mais encaixa com o perfil do seu público.
Atenção na hora da escolha de imagens!
Tente ver pelos olhos do seu público, eles se identificam com algo mais caro? Com algo mais tecnológico? Mais ligado à natureza? Eles preferem fotos ou ilustrações?
As cores também dizem muito
Apesar de cada pessoa interpretar cores de formas diferentes, existem pré-definições que comprovadamente evocam certas reações. Você já observou que muitas marcas na área da saúde usam muito as cores azul ou verde? Isso é porque elas tendem a representar vitalidade, renovação, reabilitação, calma, confiança, responsabilidade, etc..

Você pode conferir aqui ou aqui algumas explicações e associações das cores com as emoções que elas incitam e com determinadas áreas de serviço.
Atenção! Apesar de algumas fontes indicarem o vermelho como a melhor cor para conversão, esse caso não é sempre uma regra. É mais importante escolher uma cor de alto contraste, que melhor se adeque ao contexto do seu público (homem/mulher, área, idade) e à sua identidade visual do que simplesmente colocar um botão vermelho no meio do seu site. 😉
Destaque-se!
Você já parou para pensar em quantas imagens uma pessoa vê por dia? E como fazer o seu CTA (Call To Action) se destacar no meio de tanta concorrência visual?
Uma boa composição muda tudo!
A organização dos elementos na sua página ou imagem é o primeiro passo para um layout de sucesso. Na hora de montar sua estrutura, é importante lembrar:
- O nosso sentido de leitura é da esquerda para a direita e de cima para baixo. Isso significa que naturalmente o nosso olhar segue esse “caminho padrão”. Por isso, busque arranjar os elementos tendo isso em mente.
- As imagens tendem a capturar a atenção primeiro! Se o seu layout tem uma figura ou ilustração, é provável que a pessoa olhe primeiro para a imagem e somente depois siga o “caminho padrão” do olhar. Logo, a informação visual deve ter um certo grau de auto-explicação e a informação escrita deve ter igual força para não “passar despercebida”. Por isso, não desperdice a atenção do seu público com imagens que não agregam na compreensão da mensagem, priorize aquelas que exemplifiquem o seu serviço ou mostrem mockups do seu material.
- Equilibre o peso de informações. Se há poucos elementos, talvez seja interessante o uso de um padrão de fundo ou de uma fonte mais rebuscada. Mas se já possui bastante informação opte por fontes mais simples e regulares e fundos de cores sólidas.
Destaque as informações mais importantes
O que é mais importante deve chamar mais atenção e captar a atenção mais rapidamente.
- Se o seu título ou texto é extenso, destaque as palavras ou frases mais relevantes para o seu público. Elas podem vir em uma cor diferente, ou um tamanho maior, algo que faça com que elas sejam mais rápidas de serem identificadas.

- Os botões presentes no seu layout devem ter textos curtos e cores chamativas. Busque uma cor que contraste muito bem diante dos outros elementos presentes.
- Caso você precise colocar mais de um botão, organize a hierarquia de cores e tamanhos de acordo com a importância de cada ação.

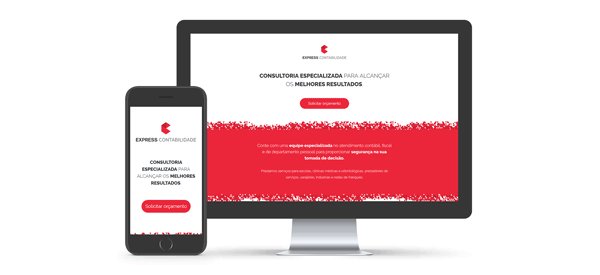
Não esqueça do universo mobile!
Você já deve saber que não dá mais para negligenciar o formato mobile, não é?
Então garanta que as suas páginas funcionam corretamente nos diferentes formatos responsivos (desktop, tablet e mobile) e que o tamanho dos textos nas suas imagens seja legível mesmo quando visto no contexto mobile.

Verifique como seus clientes recebem seu email
Como os diferentes servidores de e-mail funcionam de formas variadas, verifique se as informações que ele contém são entregues corretamente para os seus destinatários.

Dica! A ferramenta GetResponse, por exemplo, existe para fazer esses testes de entregabilidade!
Faça o seu cliente te reconhecer!
Se você mantém uma comunicação visual coerente em todos os seus pontos de contato, sua audiência vai identificar mais rapidamente as suas peças e elas se destacam com mais força diante de outras. Se você utiliza um conjunto de cores e imagens em um e-mail e outro completamente diferente em sua página, o cliente pode não entender que é a mesma empresa, dificultando a compreensão da mensagem.

Busque sempre manter um comunicação visual e verbal coerente, usando chamadas textuais similares e composições gráficas que utilizam elementos da sua marca (como cores, estilo de botão, imagem, etc.)
Essas são as principais dicas para exercitar o design junto às suas estratégias! Ficou com alguma dúvida? Não deixe de perguntar nos comentários!







 Livre seu time do “piloto automático”!
Livre seu time do “piloto automático”!



Oi pessoal. Há um erro no texto. Nosso sentido de leitura é da esquerda para a direita, e não como está escrito acima.
Oi Valéria. Sim, verdade. Pedimos desculpas, era essa a intenção quando fizemos a escrita. Já corrigido. Obrigado. 🙂